Style your story with custom CSS
Stories builder styles your Stories with reasonable defaults to have a decent look. However, sometimes you need to customize the design to match your company brand, to more clearly describe what you need or to make it more appealing to your target audience. For such use-cases Stories builder support styling your Story with custom CSS.
Custom CSS styling depends on HTML page selectors. We are unable to guarantee some of those selectors will not change in the future. Therefore your styles might break with future releases of Stories builder. Use this feature on your own risk.

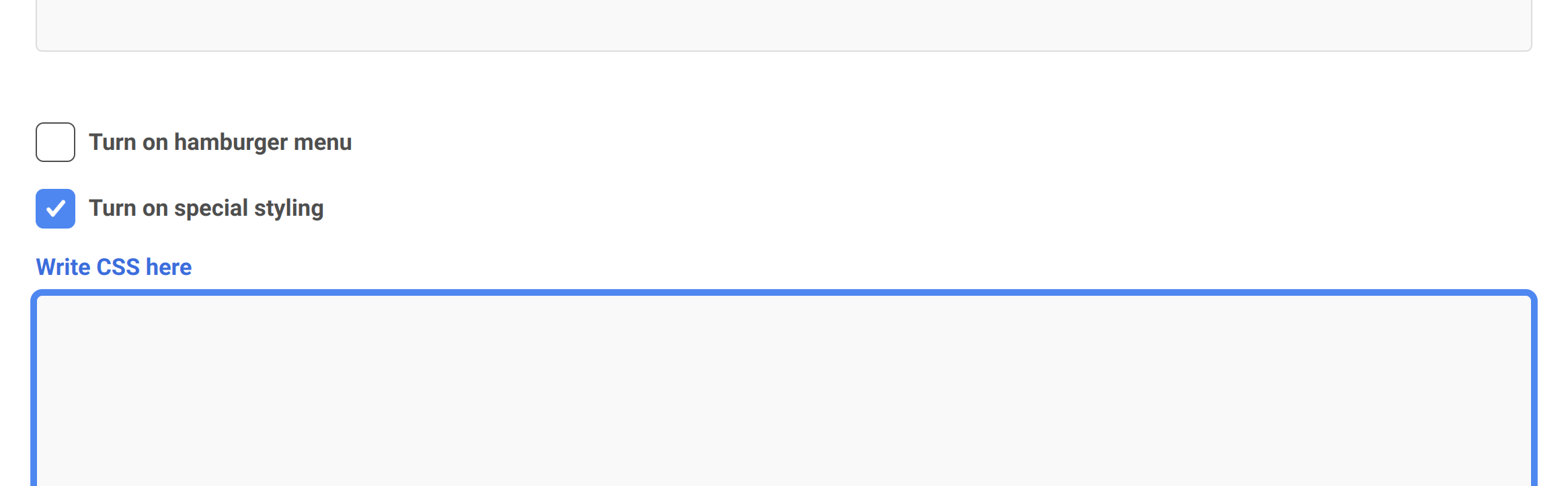
This functionality needs to be enabled first. Do it by checking the “Turn on special styling“ checkbox located at the bottom of a Story editor page under the content input area. A new input field “Write CSS here“ will appear.
Styles are shared for the whole Story. Different styles per chapter are not supported.
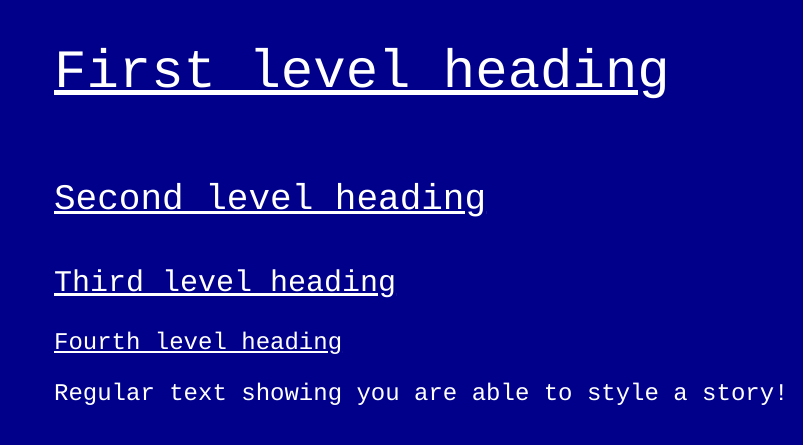
For example, we try to change styles of text, headings and story background. Copy and paste the following CSS to the input field, click the “Save” button and view the result in Story. You should see a similar visual as captured in a screenshot below.
* {
font-family: Coureire, monospace;
color: white !important;
}
h1, h2, h3, h4 {
text-decoration: underline;
}
.bg-gray-100 {
background: darkblue;
}
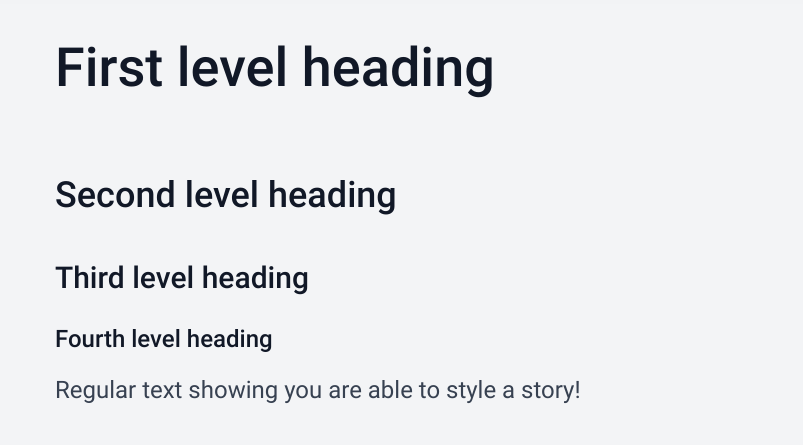
Default headings

Headings after custom styles are applied
Code uses standard plain CSS language (Cascading Style Sheets). You may use anything CSS currently supports. Note this guide does not cover CSS itself (syntax and semantics). If you need support we recommend external resources such as:
Was this helpful? Do you have any additional questions? Do not hesitate to contact us at support@clevermaps.io or chat bubble in the right bottom corner of this page.
